Multi-line SVG text support added in version 1.2.0 of SVG Logo and Text Effects
Multi-line SVG text support added in version 1.2.0 of SVG Logo and Text Effects.
Today version 1.2.0 of the SVG Logo and Text Effects WordPress plugin has been released, adding support for multi-line SVG text.

The SVG standard is notoriously missing support for text wrapping. A known workaround that people use is to combine the x and dy attributes of <tspan> like so:
<text>
<tspan x="0" dy="1em">first line</tspan>
<tspan x="0" dy="1em">second line</tspan>
</text>
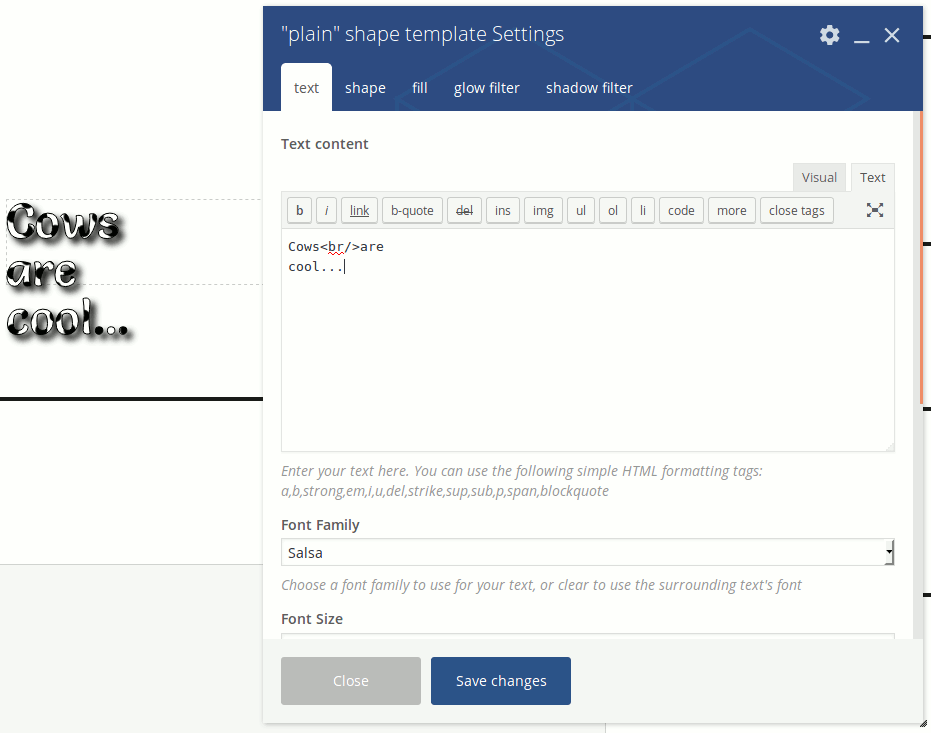
Release 1.2.0 does this trick automatically for you, whenever you insert line breaks into your SVG text.
You can either insert <br /> tags, or simply press ENTER in your TinyMCE editor.
As always, the release is available on WordPress.org.
If you wish to download the accompanying FREE PDF documentation, visit the Downloads section on dashed-slug and choose the bundle file.
regards,
Alex


Comments:0