HOWTO: Setup a cryptocurrency exchange on WordPress
This article will guide you step-by-step to create your own full-featured cryptocurrency exchange, using the Bitcoin and Altcoin Wallets WordPress plugin, and its Exchange extension.
⚠ NOTICE:
The instructions below are for installing versions of the Exchange extension before 2.0.0.
Since Bitcoin and Altcoin Wallets version 6.0.0 and the Exchange extension version 2.0.0, installation instructions are part of the built-in documentation.
In your WordPress admin screens, navigate to: Wallets Admin Docs → wallets-exchange → Installation instructions .
The same instructions can be found at the homepage for the Exchange extension.
Introduction
This extension will let you set up a full exchange where you will be able to create markets based on trading pairs. Users will be able to place market orders and limit orders in the order books of these markets. The exchange features a fast built-in FIFO matching engine that executes trades using custom-built SQL code. Trades charge maker/taker fees to market participants. For a full list of features, consult the exchange’s homepage.
While this Exchange will probably not be able to handle too much volume, it can help you provide some liquidity for a new coin, in a CMS that is easy to use and familiar. As such, it is mostly targeted towards developers of new coins and tokens.
Prerequisites:
- You must first install the Bitcoin and Altcoin Wallets free WordPress plugin.
- You must install one or more coin adapters.
- You must have access to download the Exchange extension. This is available for premium members only. For available membership plans, see here.
- Be sure to also check the disclaimers on the homepage for the Exchange extension.
This guide assumes that you have the Bitcoin and Altcoin Wallets plugin and some coin adapters up and running.
Install the plugin extension
Download the Exchange extension zip file, and install it as a new plugin. For instructions on how to install a plugin from a zip file, see here. Make sure to install the plugin zip file and not the bundle. The bundle also contains additional documentation files; it is not meant to be installed.
Once installed, the Exchange extension will appear under the Wallets admin menu, for all users who have the manage_wallets capability. This should be admins only.

The settings for the Exchange are grouped in four tabs:
- Exchange tab: Contains general settings that apply throughout your entire exchange.
- Markets tab: This is where you set up your trading pairs.
- JSON API: The front-end pages communicate with the Exchange via a custom JSON API. This tab contains some settings that are specific to this API.
- Create exchange page: Normally to create your exchange’s fronted, you need to use a large number of shortcodes. This tab provides some assistance, to help you quickly get started with a basic page containing these shortcodes. You may later edit these as needed.
We can skip the Exchange tab for now, leaving all settings to their defaults.
Create market pairs
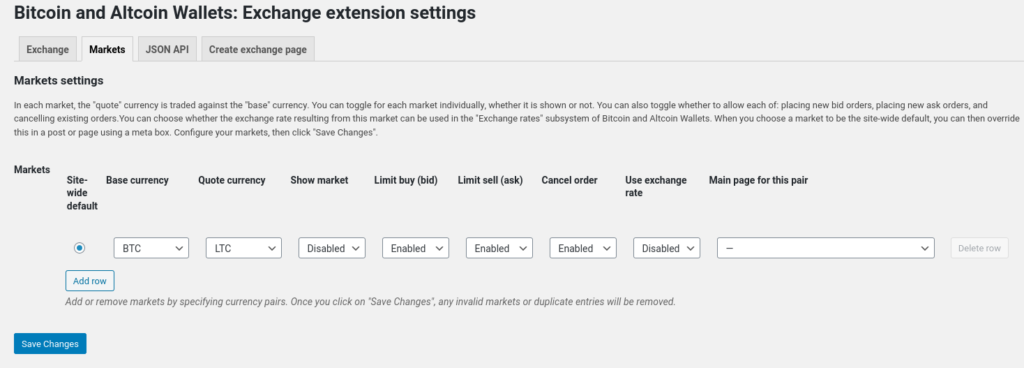
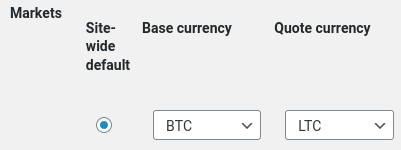
Visit the Markets tab. At first there is one trading pair, the BTC_LTC pair. This is a market where Bitcoin is the base currency, and Litecoin is the quote currency. In other words, the notation used for markets is BASE_QUOTE. Litecoin prices are expressed in Bitcoin amounts, or Litecoin is traded against Bitcoin.

Start by creating the market pairs that you want. Here you can create pairs using all coins that you have set up adapters for.
To add a new market, click on Add row, then edit your new market’s base and quote currencies.
You can delete markets with the Delete row button, but there must always be at least one market, so you cannot delete a row if it is the only one in the list.
If you are going to use the default UI templates (more on this later), then these will start off with the market that you select here as “default”, when the page first loads.
You can also use this screen to enable or disable markets. Once you click on Save Changes, any duplicate or invalid pairs will be removed from the list.
Frontend UI and shortcodes
The frontend UI for the exchange can be invoked using either shortcodes or widgets. Widgets can be placed anywhere that your theme allows, while shortcodes can be pasted into your pages.
| Interface | Shortcode | View templates | Login required |
| Markets list | [wallets_exchange_market] | default, dropdown, horizontal-dropdown, horizontal-static, simple-dropdown | no |
| Order book asks (sell orders) | [wallets_exchange_asks] | default, static | no |
| Order book bids (buy orders) | [wallets_exchange_bids] | default, static | no |
| Candlestick chart | [wallets_exchange_chart] | default, static | no |
| Market history (past trades) | [wallets_exchange_market_history] | default, static | no |
| Limit buy order | [wallets_exchange_limit_buy] | default, static | yes |
| Limit sell order | [wallets_exchange_limit_sell] | default, static | yes |
| Market buy order | [wallets_exchange_market_buy] | default, static | yes |
| Market sell order | [wallets_exchange_market_sell] | default, static | yes |
| User history (past trades) | [wallets_exchange_user_history] | default, static | yes |
| User orders (open orders) | [wallets_exchange_user_orders] | default, static | yes |
The shortcode attributes are detailed in the accompanying PDF documentation, found in the bundle download of the Exchange extension.
Dynamic templates
If you do not specify any shortcode attributes, the UIs are rendered with their dynamic templates (default). With dynamic templates, the user selects a market pair using the [wallets_exchange_market] shortcode, and the other UIs automatically reload their content, to display the selected market.

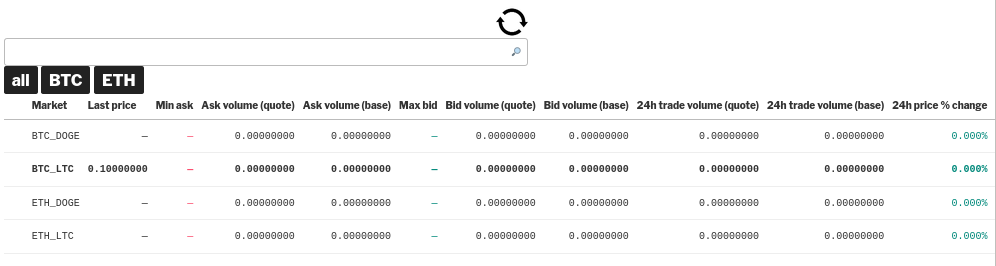
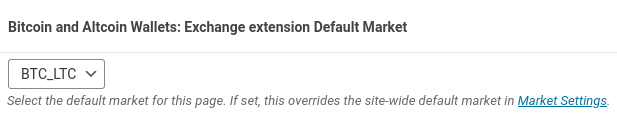
[wallets_exchange_market] UI with some markets initialized but not yet used. There are buttons on the top to select all markets or only those with a specific base currency, and a text box where a user can type a currency symbol to quick-search all markets.Additionally, each page can have a default market. When creating or editing a page, scroll down under the editor, and you will find a meta-box that lets you pick a market. Any dynamic UIs in that page will start off with this market selected.

If there is no page-specific default market, then the site-wide default market is used. To set the site-wide default market, go to the Markets tab, and use the radio button (first column).

To quickly create a page with having to write all of the dynamic shortcodes yourself, go to the Create market page tab. There are two ways to do this.
- The simplest way is to click the Create exchange page button. This will start a new page and will fill in the shortcodes. Edit the page, then publish it.
- Another way is to copy the provided HTML code into the clipboard. Then, go to a new blank page. Switch the editor from visual to code (Ctrl+Shift+Alt+M). Paste the HTML. This will lay out the shortcodes using HTML tables. Edit the page as needed, then click Publish.
Static templates
Sometimes it is required to have one market on each page. If this is your requirement, use static templates. Static templates require an additional market argument. For example, to display the user’s open orders on the USDT_DOGE market only, you would use:
[wallets_exchange_user_orders template="static" market="USDT_DOGE"]
For a complete list of examples, please consult the accompanying documentation (the PDF file in the bundle download of the Exchange extension).
If you decide to use one page per market, it is recommended to specify the “main” page for each market in the markets tab. Use the Main page for this pair column to select a page for each market. The [wallets_exchange_market] shortcode will display links to these pages next to each market.
Exchange rates
By now you should have a functional exchange.
The parent plugin, Bitcoin and Altcoin Wallets has an Exchange rates feature. This is not to be confused with this Exchange extension:
The Exchange extension is this plugin extension that allows you to create exchanges on your site.
The Exchange rates feature is a way for the plugin to maintain exchange rates, read from other third-party exchanges. The plugin and its other extensions can use these rates to convert values, such as for example when displaying a BTC balance in its USD equivalent, or when purchasing products priced in USD on WooCommerce with BTC. The plugin can also infer currencies using multiple exchange rates, i.e. if the exchange rate for the hypothetical currency pair ABC_DEF is known, and the exchange rate for DEF_GHI is also known, then the exchange rate for ABC_GHI can be inferred via a graph traversal algorithm.
The markets you create on your site can also be a source for this exchange rate data. For example, let’s assume you have a custom token with symbol ABC, and you have created a BTC_ABC market to allow users to trade it. As users perform trades, the price of ABC against Bitcoin is determined by supply and demand. This exchange rate can be used by the plugin in the way described above. If you want the plugin to use the price for ABC, go to the markets tab, and set Use exchange rate to Enabled.

API access
The front-end allows logged in users to view trading information, and to place or cancel orders, via the Exchange’s JSON API. Each user is assigned a unique API key, which they can use to access this same API programmatically, and without login.
For complete instructions on how to use the Exchange programmatically, please consult the accompanying documentation. This is included in the bundle download of the Exchange extension.
Support
The support forum for the Exchange extension is at https://www.dashed-slug.net/forums/forum/exchange-extension-support/.


Do you offer a service to install this exchange on a WP site? Of course, we would pay a reasonable fee.
Hello and thank you for your query. Unfortunately I do not undertake custom installations/configurations (this is in the FAQ). Consider this: Unless you know how the plugin works you will not be able to provide support or fix issues when they arise. If you decide to hire a developer to perform the installation, I remain available to assist and answer any questions about the installation process. with regards
Is it possible to use market exchange rates with slight inflation on all transactions
Hello,
Yes and no. The Exchange, as explained in its homepage, does not know about coin prices on its own. It’s up to you or other users to place buy and sell orders such that they match the current price of a coin on other exchanges. As an admin, you can control the transaction fees. For more information check the extension’s homepage. If you have any further questions, please use the support forum.
with regards
Best regards. It is possible to create a token trade with cryptocurrencies using its plugin “fiat coin adapter”. Thanks
Hello,
The Fiat coin adapter is a coin adapter, and therefore does not facilitate any trades. It is there to enable manual fiat currency deposits and withdrawals via a bank account that you control.
You can create market pairs with orderbooks between currencies that you have enabled on your site, including fiat currencies, using the Exchange extension. To see which currencies you can define on your site, please see the list of available coin adapters here.
If you are interested to learn more about how the Exchange extension works, please study the app’s homepage to understand what the extension does and what it does not.
If you have any more questions about the Exchange, you can post them on the Exchange forum or contact me.
with regards